Luminosity masks allow you to create gorgeous and realistic edits in Photoshop. Lumenzia allows you to use use them quickly and easily. Its advanced javascript engine handles all the luminosity masking complexity for you in the background, so all you need to think about is making beautiful images.

All 3 Imagenomic Plugins together to power your creative workflow and bring the best out of your photos. Imagenomic's plugins for retouching skin, reducing noise, and applying film-like looks take the pain out of postproduction.

Imagenomic Noiseware Plug-in - Noise Removal. Award-winning noise suppression software tool designed to decrease or eliminate noise from digital photo or scanned images.

Luminosity masks allow you to create gorgeous and realistic edits in Photoshop. Lumenzia allows you to use use them quickly and easily. Its advanced javascript engine handles all the luminosity masking complexity for you in the background, so all you need to think about is making beautiful images.

ABR | 814.27 MB
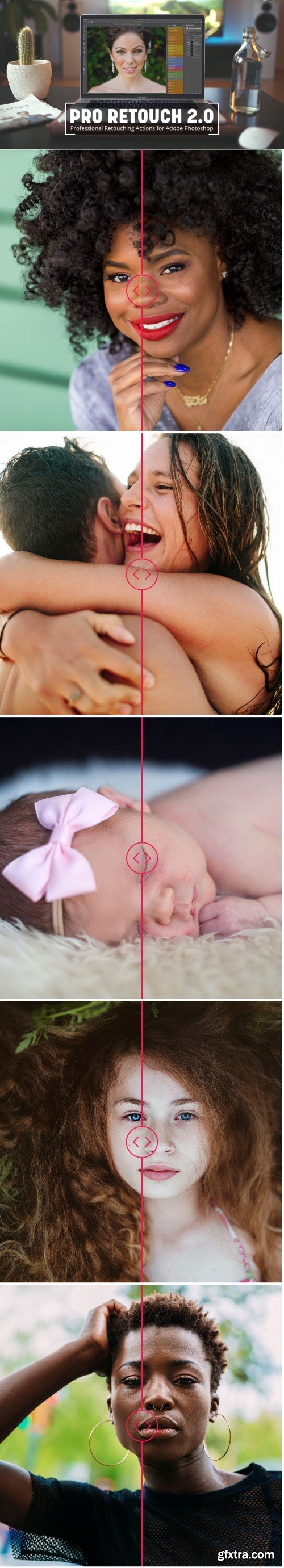
Transform Your Portraits with the Ultimate Photoshop Beauty Brushes
Effortlessly create professional retouches and impress your subjects with INCREDIBLE results. Reduce or eliminate tedious and time-consuming work, which get eyes, eyelashes, eyebrows, makeup, beauty, and skin perfect every time.

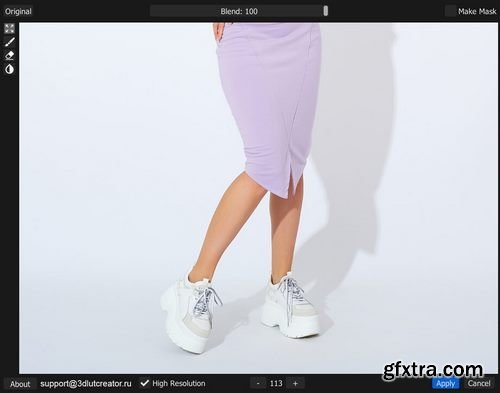
Retouch4me Clean Backdrop - Cleans studio backgrounds in one click. Retouch4me Clean Backdrop automatically spots dirt, small folds and sensor dust and removes it from an evenly-colored studio background. The plug-in doesn't cover everything up with one color but only removes dirt. The shadows remain intact, as if they were shot against a perfectly clear background. The plug-in preserves the natural look of the photo.


Introducing the Colorama Color Kit 80's Edition - Adobe Photoshop Version: A Tribute to an Iconic Era
Prepare to be transported back to the electrifying 1980s with the Colorama 80's Edition - Adobe Photoshop Version, the first Special Edition of our acclaimed Colorama Color Kit. This edition draws inspiration from the unforgettable horror movies and comic books that defined the era. Teaming up with Canadian artists Jason Edmiston & Sara Deck, we've curated an exciting array of 80's-infused color palettes and designer tools.

Luminosity masks allow you to create gorgeous and realistic edits in Photoshop. Lumenzia allows you to use use them quickly and easily. Its advanced javascript engine handles all the luminosity masking complexity for you in the background, so all you need to think about is making beautiful images.

Infinite Black and White is a product of collaboration between professional photographers and retouchers aiming to bring the spontaneity and experimentation of the darkroom back to black and white photography. It utilizes "controlled randomization" to shuffle the B&W conversion process, ensuring high-quality results and allowing you to focus on art rather than technical details.

A comprehensive Photoshop design tools for adding animation to your images. With millions of people taking billions of pictures, what can you do to make your images stand apart? Don’t settle for just taking pictures, be taken by your pictures. A new plugin for Photoshop Animation which will quickly and easily become an extension of your creativity.

Click and mask accurately and faster without a pen or brush
Create intricate base masks for hard selections within seconds with just a few mouse clicks. Refine your base masks fast, easy and non-destructively using the buttons under Quick Refine Mask. This replaces the traditional, labor-intensive, workflow of manually refining your mask using a brush or pen and tablet and zooming in a few hundred percents. To bring out the most delicate parts of your image, like fences, cables, antennas or even hair, use Advanced Refine Mask.

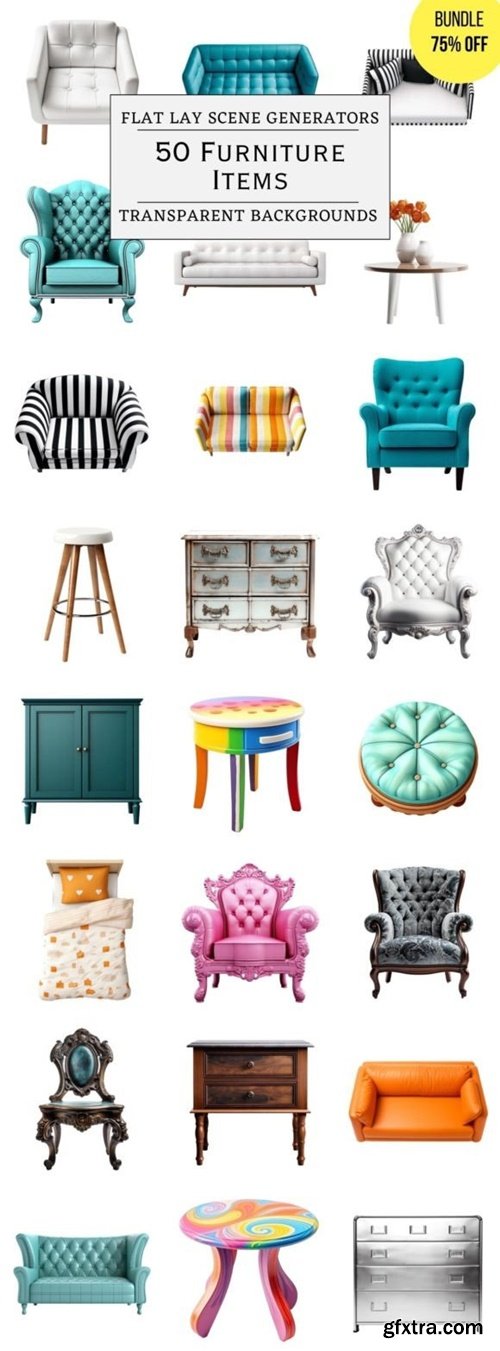
Decor Items Flat Lay Scene Creator. Customize Your Own Scene and create Elegant and Unique Mockups. Create the perfect scene with this high-quality isolated object!

Fantasy Background Generator 76917388
Use this fantastic scene generator to create amazing fantasy background images. Each room image includes semi-transparent windows, so you can pair it with any of the 24 included fantasy nature backgrounds, or use images of your own! Product includes 10 room/window png images, 9 fantasy background images, and 1 Photoshop file.

Luminosity masks allow you to create gorgeous and realistic edits in Photoshop. Lumenzia allows you to use use them quickly and easily. Its advanced javascript engine handles all the luminosity masking complexity for you in the background, so all you need to think about is making beautiful images.





Luminosity masks allow you to create gorgeous and realistic edits in Photoshop. Lumenzia allows you to use use them quickly and easily. Its advanced javascript engine handles all the luminosity masking complexity for you in the background, so all you need to think about is making beautiful images.

Over the last three years, Blake has been refining his editing process using the Zone Systems. What started out as an idea evolved into an actionable sequence of layers designed to get you in and out of Photoshop with the best results in the least amount of time. While time savings was the intention, the resulting Digital Zone System created masterpieces with a fraction of the effort.

With Palette Effects you will have access to a new world of photo editing possibilities. It leverages the principles of Color Theory to ensure you are making informed color decisions during the editing process. Don’t let the word Theory befuddle you, you can learn Color Theory!

25 Actions
14 Tool Presets
2 Workspaces
Custom Brushes
Custom Toolbar
LIGHTROOM
Joey’s Custom Default Develop Preset
3 Export Presets
CAPTURE ONE
Joey’s Custom Default Style Preset
3 Export Recipes
Custom Workspace
ALIEN SKIN EXPOSURE
5 Color Presets
5 B&W Presets
WACOM SETTINGS
Tablet Preferences File
Settings Layout Screenshot

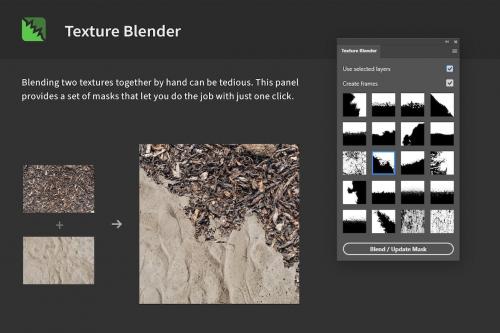
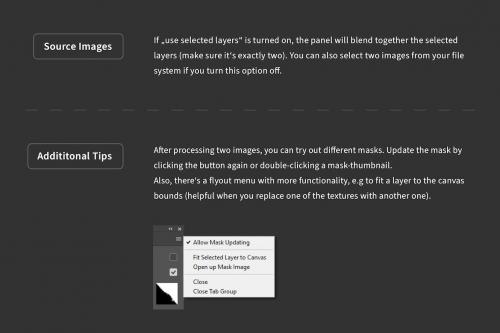
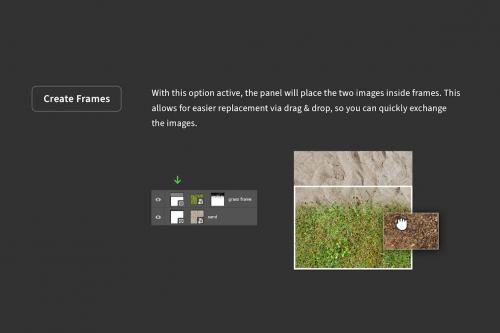
AlphaPlugins Laplacian Blend - the simple plug-in for Adobe Photoshop that lets mix two pictures with a sophisticated algorithm and obtain more qualitative results than traditional blending tools allow. The Laplacian Blending lets differently mix different parts of source images. Parts with low-frequently details will be mixed strongly, parts with high-frequently details be mixed less. As result two images are looked as interwoven and mutual permeated each to each.

AlphaPlugins Laplacian The AlphaPlugins Laplacian Enhanced is a new Photoshop plug-in that uses Laplacian pyramids to increase or decrease image details with very high quality and without any artifacts, halos or other undesirable effects. The AlphaPlugins Laplacian Enhanced can enforce image details and produce a pseudo HDR effect on usual source photos or opposite - loose details and reduce noise but keep all main image contours.

AlphaPlugins FireFor is incredibly handy for creating natural-looking smoke and fire effects in Adobe Photoshop. An effortless, intuitive process helps you playfully achieve attractive and realistic results. This plug-in is specially designed to work in hi-res and high-quality compositions, with fast renderings and attractive, quality output.